کم کردن حجم عکس بدون افت کیفیت با Photoshop
بدون مقدمه میرم سر اصل مطلب که در مورد روش کم کردن حجم تصاویر بدون افت کیفیت برای استفاده در وب هست.
1- برای این کار کافیست یکی از نسخه های نرم افزار Adobe Photoshop را روی سیستم داشته باشید.
2- تصویری که تصمیم دارید حجم آن را کم کنید را باز کنید.
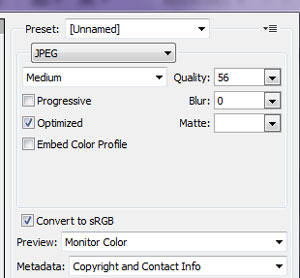
3- از منوی file گزینه Save for web & Devices را انتخاب کنید.
4- فرمتی که میخواهید عکس با آن ذخیره شود را انتخاب کنید. پیشنهاد ما jpg هست.

5- در نهایت تصویر را بعد از انتخاب فرمت و تنظیم کیفیت ذخیره کنید. تصویر زیر عکسی را که من با این روش حجم آن را کم کرده ام را نشان می دهد.

البته اگر شما وبمستر هستید و برای مدیریت سایت خود از وردپرس استفاده می کنید نیازی نیست تا تک تصاویر را با این روش حجم آنها را کم کنید و در وب سایت خود استفاده کنید. کافیست افزونه WP Smush.it رو نصب کنید.
امیدوارم این آموزش ساده و کوتاه براتون مفید بوده باشه 🙂





ممنون عالی جواب داد
سلام .خلاصه و مفید بود ممنون
خواهش میکنم 🙂
ای باریکلا
با نهایت تقدیر و تشکر که این مطلب مفید و سودمند رو به اشتراک گذاشتید
خواهش میکنم. پیروز و سربلند باشید
سلام.وبسایتتون خیلی خوب و مفیده.به کارتون ادامه بدین
پسر عالی بود
موفق باشین
چوخ گوزل
چوخ یاشا
ساغول امین خان
برنامه ا ی برای مک اگر دارید ارائه بدید
متاسفانه مک ندارم و اطلاعی از برنامههای مک ندارم. اما حتما گزینه های جایگزین وجود خواهد داشت. تو گوگل بزنید نرم افزار فتوشاپ برای مک به نتیجه می رسید
سلام. من برای ارسال به لیتوگرافی میخوام حجم فایلم کم شه ولی افت کیفیت نداشته باشه به هیچ عنوان. چیکار کنم؟
سلام، متاسفانه با لیتوگرافی آشنایی ندارم که اصلا با چه فرمت و به چه صورت هست برای همین کمکی از دستم بر نمیاد.
سلام وقت بخیر ما یه سایت املاک داریم اما به مشکل خوردم برای سایز عکس ها نمیتونم عکس ها رو یک سایز و مرتب در صفحه اصلی در بیارم چرا ؟در ضمن سایتمونم رو برنامه ورد پرس نوشته نشده
سلام، اگه سیستم مدیریت محتوایی که استفاده میکنید عکس ها رو با یک اندازه مشخص نمیتونه برش بده، کاری که میتونید انجام بدید تعیین سایز تصاویر به صورت دستی هست. برای مثال اگر محلی که عکس نشون داده میشه اندازهاش ۸۰۰x350 هست، این ابعاد رو خودتون با استفاده از برنامهای مثل فتوشاپ روی تصاویر اعمال کنید.
اگر تصاویر زیادی از قبل روی سایت وجود داره و یا توسط کاربر هم اضافه میشه راه دیگهای که میتونید استفاده کنید تغییر اندازه تصاویر با استفاده از کدهای css هست.